Did you know that ecommerce companies miss out on $18 billion in sales annually due to abandoned carts? However, with intuitive design and innovative merchandising tools, you can create a frictionless checkout process. We’re sharing nine ecommerce checkout page design tips that will help you lower your cart abandonment rate and increase sales.
Upsell and Cross-sell
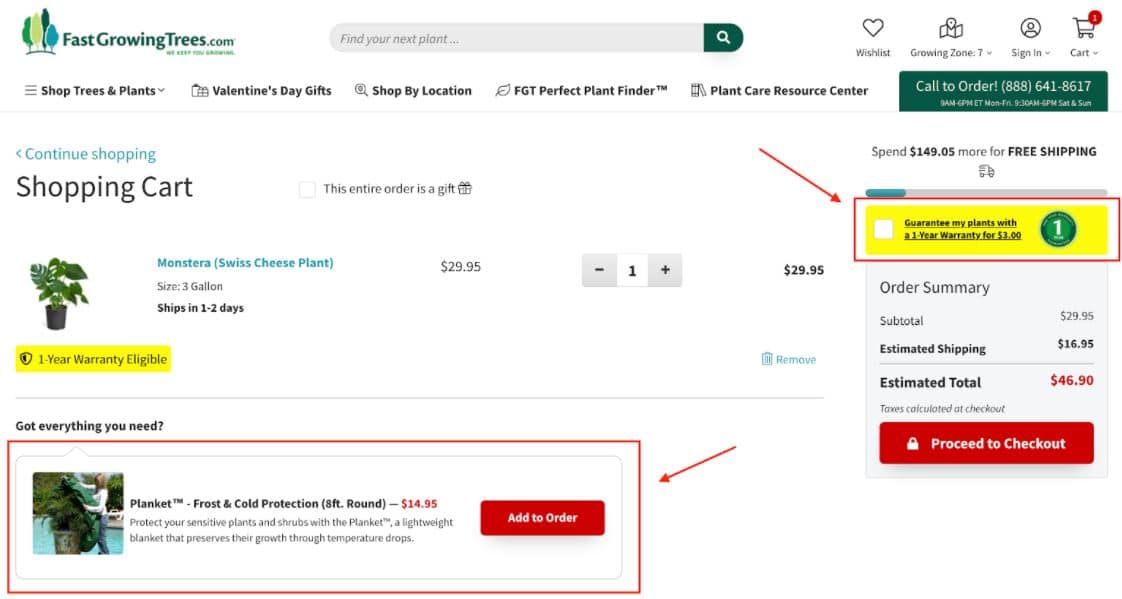
The shopping cart is your last opportunity to convince customers to spend more. Increase your average order value by upselling and cross-selling to shoppers with recommendations before they finalize their carts.
We love how FastGrowingTrees.com cleverly maximizes revenue by cross-selling warranties and relevant accessories before customers check out.
Remove Friction From Your Ecommerce Checkout Page Design
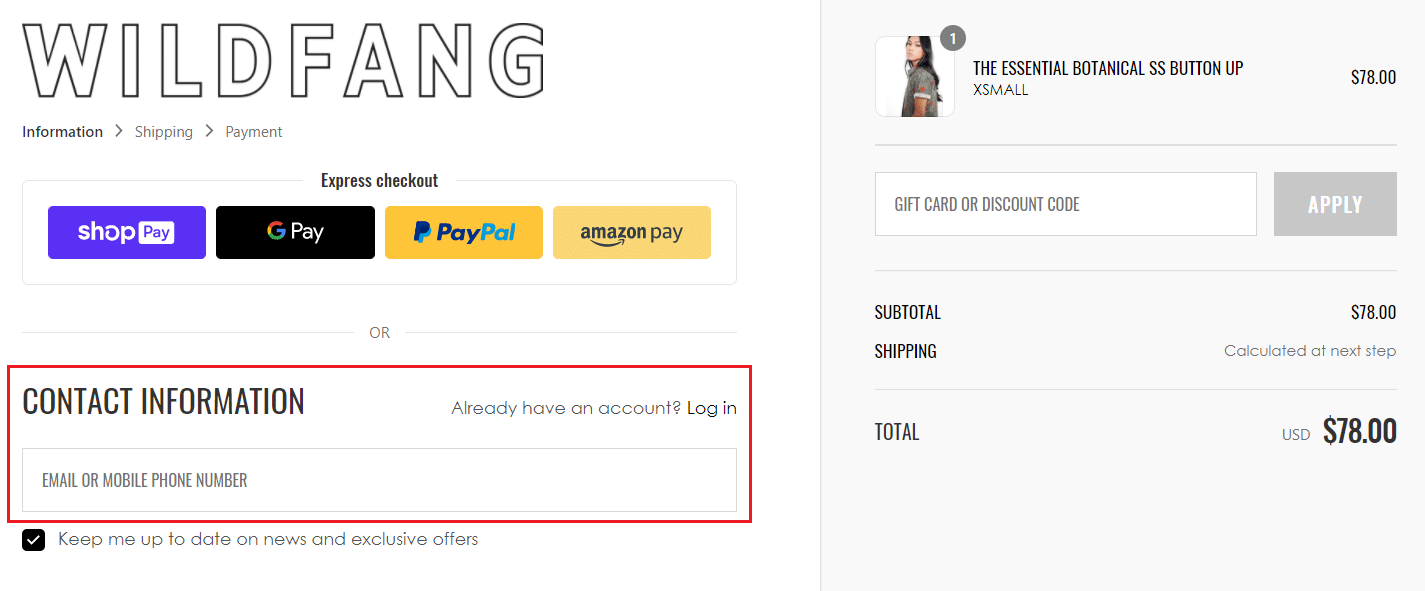
Many ecommerce retailers make the mistake of asking shoppers to create an account to check out. Placing this step up front creates unnecessary friction. The checkout process needs to be as easy as possible.
Wildfang reduces friction by only asking shoppers for their email address to check out, while discreetly giving existing customers the option to sign in.

Reduce Clutter
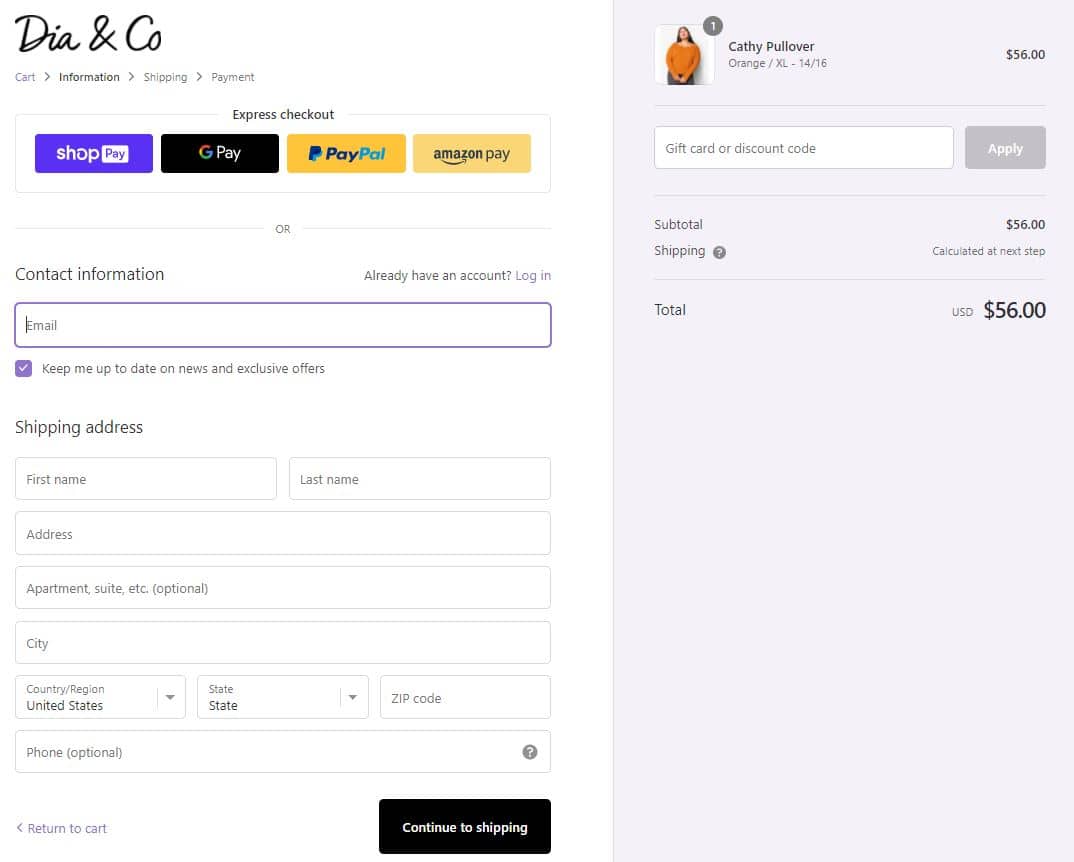
Your checkout page should minimize distractions so that shoppers don’t leave before they’ve made a purchase. Reduce clutter by:
- Hiding navigation and footers on your checkout pages.
- Removing unnecessary steps or boxes from forms. Simplicity is key!
- Being transparent about pricing. Show subtotal, shipping, tax, and total amounts in an easy-to-find spot that follows customers on every page of the checkout process.
Dia&Co’s checkout page is a textbook example of a streamlined experience. Shoppers only see information that guides them towards completing a purchase. And, cart items are displayed prominently on the sidebar, along with shipping prices.

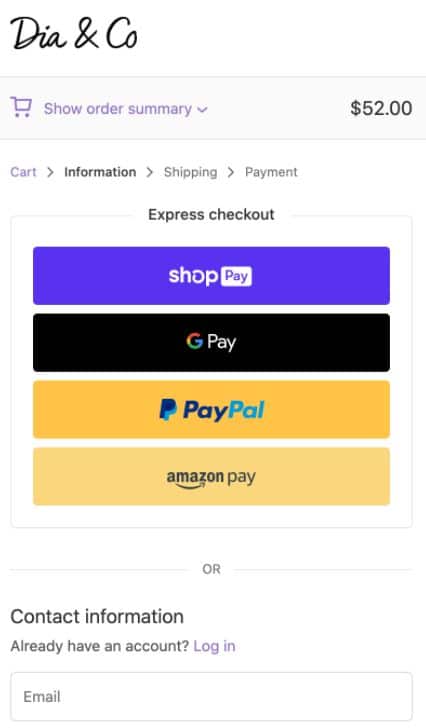
Keep Mobile Shoppers in Mind in Your Ecommerce Checkout Page Design
Mobile ecommerce is forecast to reach $845 billion in sales in the United States by 2022, marking an impressive 68% increase from 2020. At times, the ecommerce checkout page design isn’t optimized for mobile devices. This means that you could be missing out on a piece of that lucrative pie.
Remember how sleek Dia&Co’s checkout page looked on a desktop (see tip #3)? The mobile version of that page is even more streamlined. It highlights express checkout features that make mobile shopping even more convenient.