As any ecommerce SEO manager knows, technical Search Engine Optimization (SEO) is ever-evolving. The best practices we lived by 5 years ago might not be relevant today, and in some cases, may actually become detrimental to a website’s rankings and organic traffic.
The opposite is also true. The “J” word (Javascript) has been flogged in technical SEO circles and the idea of rendering content on your pages using Javascript was avoided at all costs. Now it’s fully supported by Google.
Let’s explore this change of heart with some real-world examples. We’ll see how Google reads a category/collections page rendered by Javascript and how you can validate that content Google is indexing is the same being served up by your SearchSpring implementation. We’ll also cover a few other technical SEO tips for Ecommerce sites to help boost your organic visibility.
Tip 1: Javascript & Technical SEO for Ecommerce
As mentioned above, for years it was best practice to avoid using Javascript to render content, links and other page elements. The fear was that Google wouldn’t be able to read the content, and therefore all of that HTML became worthless for SEO efforts.
Basically, if they can’t read it, they can’t rank it.
However, this hasn’t been the case for many years. It’s believed that Google has been successfully parsing content executed by Javascript since around 2008. Unfortunately, many webmasters still think that JS is bad for SEO, so this misnomer tends to persist in many circles. There was a great article on SearchEngineLand in 2015 on this very topic.
In fact, it’s very simple to see now that Google indexes the HTML rendered via Javascript, so using a high-powered site search, merchandising and navigation platform like Searchspring should come worry-free.
It’s ok if you don’t believe me. I can prove it. Keep reading…
How JavaScript Rendering Works on Category Pages
In a Searchspring implementation, many customers decide to have their category/collection pages powered by SearchSpring.
Behind the scenes, the process is relatively straight forward:
1. When the page loads, the eCommerce platform outputs the HTML for the category page. You can see this content by Viewing the Source of the page.
2. As the page is loaded, the Javascript overwrites the Div that contains the output from the ecommerce platform. You can confirm the final output by using the Inspect feature of your browser.
This method is ideal, as Google will be able to read the content from the existing cart software
output, as a nice fallback solution in the rare case where the script cannot run.
Tips How to Verify Google Indexes Ecommerce Category Pages Powered by Javascript
Many eCcmmerce SEO managers only view the source of the page on their browser, and freak out when they see the content is NOT the same that is being output by the Javascript and NOT the same as what’s in the Google Search Console.
To confirm that Search Console is indexing the output from the Javascript, follow these steps:
1. In Search Console, go to the top search box and paste in any category page on your website that you know was rendered with Javascript.
2. Then click on View Crawled Page. Unless there’s something really wrong with your implementation, you will see the HTML rendered by your JS in the right side flyout.
3. Then go to that URL in your browser and Inspect that page using Dev Tools. The output should be the same as what you see in Search Console.
That means Google is reading the correct version, and indexing your pages properly. And that’s great for SEO.
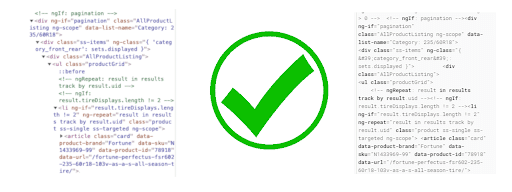
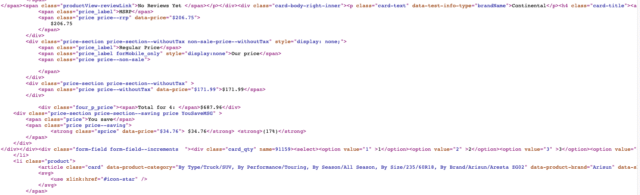
The images below are from Inspecting the page in Dev Tools (left), and Google Search Console (right). You’ll notice the executed code from the Javascript matches perfectly.

You’ll note if you View Page Source, our Javascript execution isn’t displayed at all. Thankfully this is NOT what Google is indexing!

Tip 2: Importance of Part Numbers for SEO on Ecommerce Sites
Often overlooked by companies and SEOs alike is part number (or SKU) search. In particular, if you sell parts, machinery, or other items that have GTINs, including them on product pages is a great idea. We recommend putting them at the end of the Title tag.
While they may not get as much search as their name, they will be very high intent searches.
If someone is searching by SKU, they’ve likely copied it from a digital document (like a pdf product manual) or a competitor’s website and are doing some price comparison.
Along with placing them at the end of the Title tag, you may even want to consider wrapping part numbers in H2 or H3 tags for additional SEO juice. Just make sure your designer styles the elements so they don’t look overbearing on the page.
Bonus tip: A great time to pop up your price match guarantee or a coupon offer is when someone highlights a SKU or product name on your website to copy it. This can be done with Javascript. As mentioned above, this user is likely about to go out to the web and compare prices.
Tip 3: Cross Linking old Content Clusters on Ecommerce Sites
Let’s say you have a set of products, or a category, that has acquired a lot of good backlinks over the years. But now, the popularity of that product is waning, margins have declined, or other reasons have made it a lower priority. It happens.
Before we simply delete that group of pages, or a single category page, we should add in some internal links to newer products or newer categories where it makes sense.
Link to products or the collection pages that need a little SEO push. This pushes some of that page’s authority over to the newer pages from the older ones.
Bonus tip: Be warned. It’s almost pointless to 301 redirect a page not needed anymore to something completely unrelated. Eventually Google will likely just ignore those. However, adding links is just fine, and the pages don’t have to have identical content. They just need to be closely related.
Pulling It All Together
Marketing managers need to do their due diligence prior to implementing technical SEO changes on their ecommerce sites. Hopefully the SEO tips in this article will give you the confidence to stand up a test store and implement enhancements to test out.
For more information on how Javascript can be integrated into your website properly, without hurting your SEO visibility, feel free to reach out to us.




