We’ve been watching and learning from our customers over the past ten years. In this short and sweet guide, we want to share a few tips and tricks we’ve picked up that will help you to improve your ecommerce product discovery on your online store.
Chapter 1: Product Finders
In many industries, the product finder widget is easily the best way for shoppers to find exactly what they need. Shoppers love this feature, but are you using it correctly? Could you be getting better engagement from your visitors by making a few minor adjustments to how it works?
Tip 1: Make your finders available everywhere

The location of the product finder is incredibly important, but a lot of automotive sites make it frustrating to use from the shopper’s perspective.
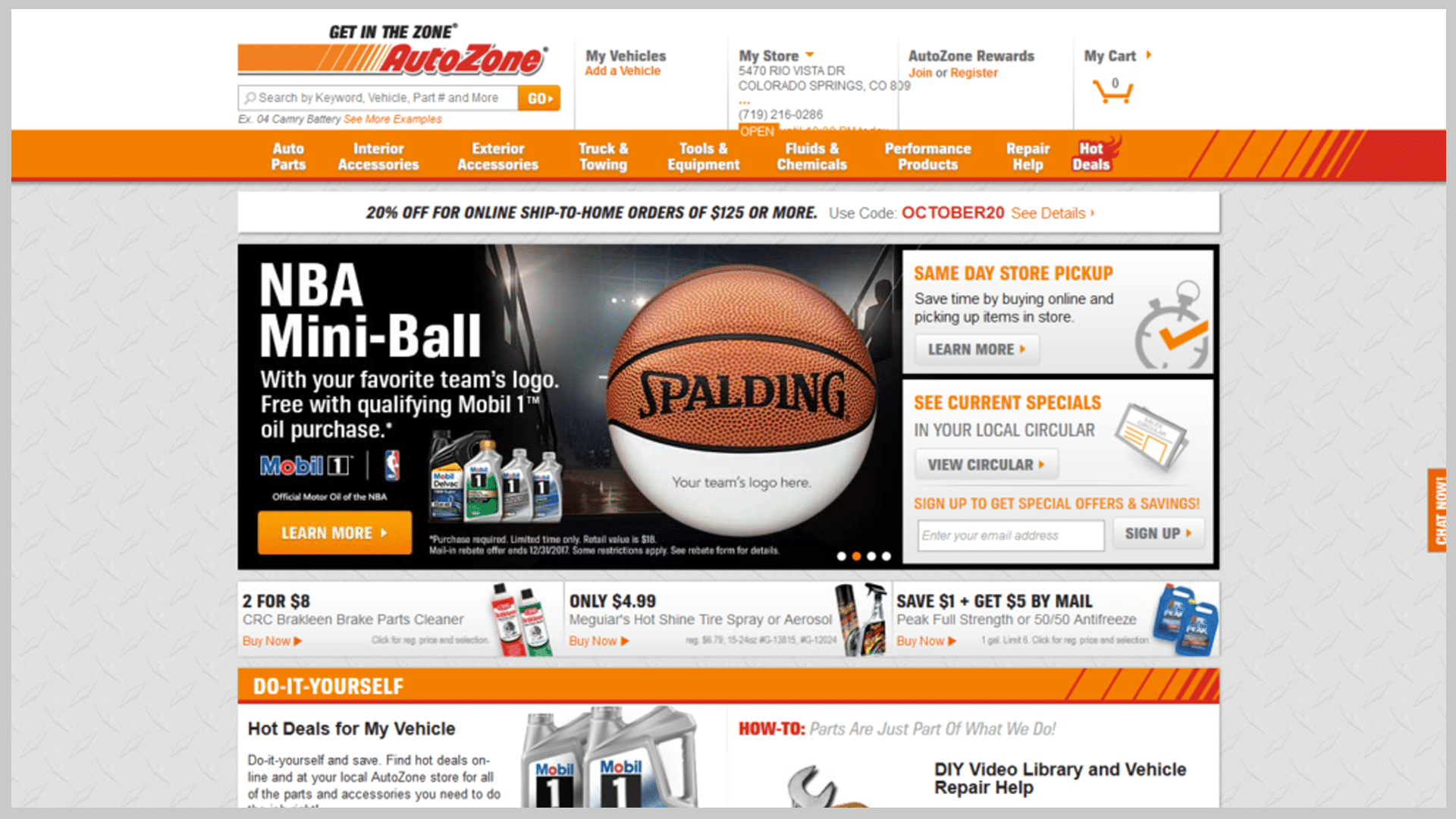
Let’s take a look at AutoZone. As a shopper, I find it frustrating that I can’t find the product finder on the homepage. Obviously, it can only be helpful if your visitors can find it. That said, AutoZone probably tested this, and may have a reason for doing things the way they do.

Since they don’t have a product finder anywhere on their homepage, how would you go about finding a headlight assembly for an Audi A4?.
You could search, or browse through the categories, but both of those options are likely to result in pages that require further refinement. They do have an “Add a Vehicle” link that will give you the finder, but that’s rather hard to see.
As a matter of fact, after our test search, AutoZone did return a helpful page. But the fact remains that further refinements are needed to find what we need. We will either have to browse using one of the categories in the left sidebar, or by clicking one of the images in the center of the page.
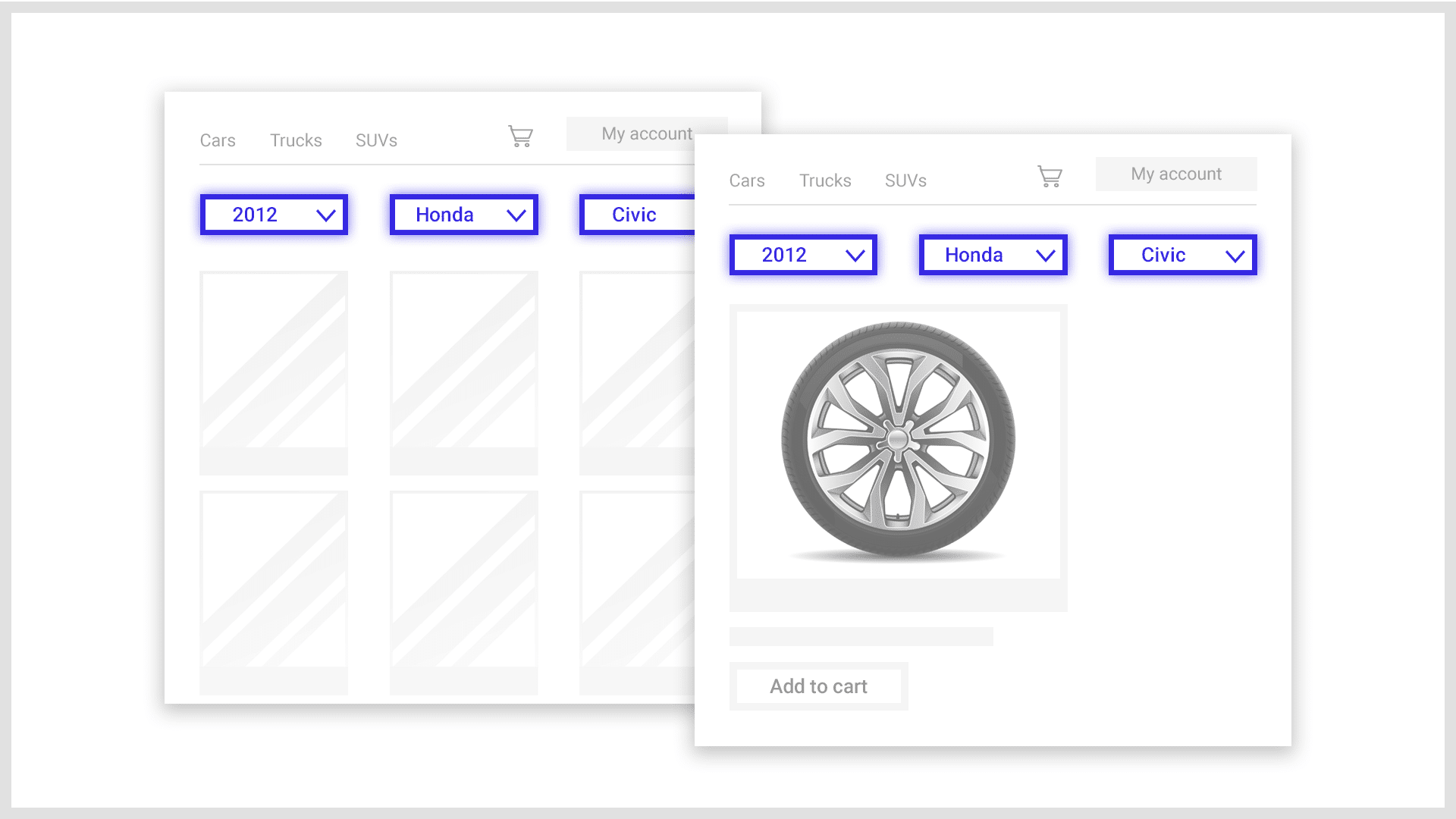
By placing the parts finder in the header, we can determine accurately what vehicle the visitor is shopping for early in the process. This also means that we don’t have to rely on the user’s spelling, or in their providing all of the details necessary. If, for example, the user types “A4 headlight” we know the model and a broad category, but don’t know the make or the year.

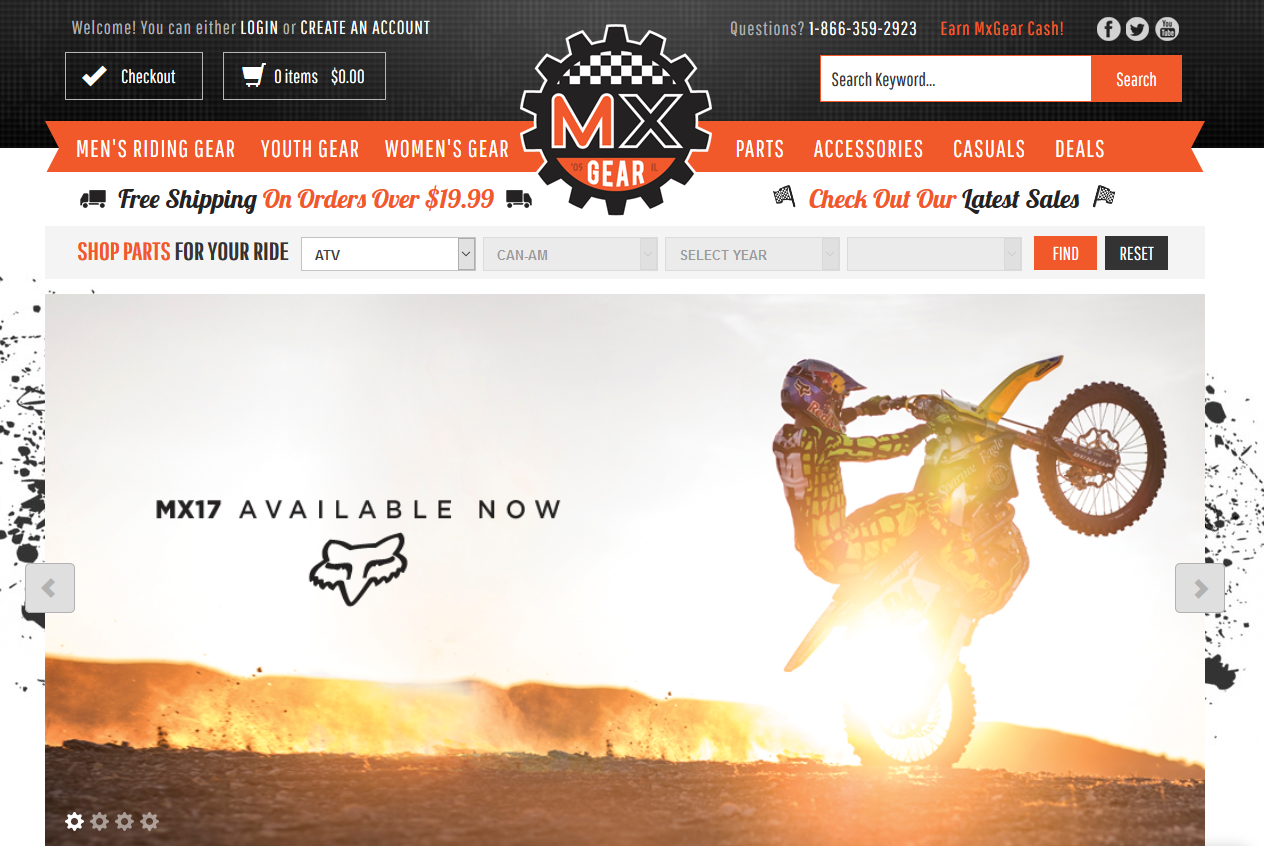
MXGear places the product finder front and center on the homepage. Their setup is slightly different since they sell parts for various types of vehicles. But the concept is solid. Here, they ask for the type of vehicle, the make, the year, and then the model.
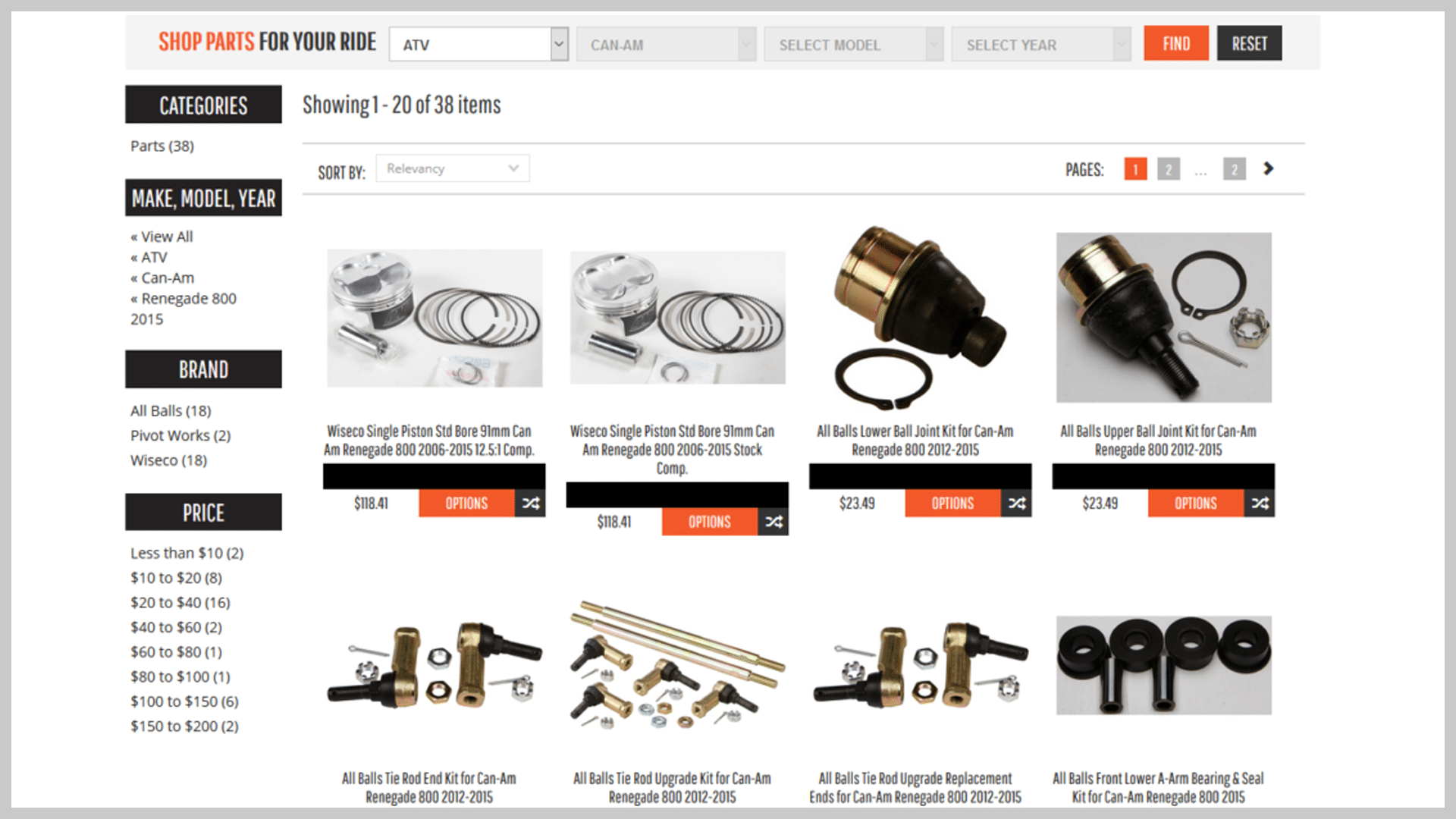
Once the shopper clicks “find”, they can select exactly what they need for their vehicle.

Along the left side, they have controls to filter down to the specific type of part that they need. Granted, this setup works great for MXGear because they don’t sell parts in dozens of categories. Regardless, placing this feature in the header where it will be available on every page allows you to gather more information about the customer’s needs early on, and in our testing does improve ecommerce product discovery and increase conversion rates in sessions where these finders are used.
Tip 2: Display recommendations live
On many sites with product finders, little or nothing on the page updates after making selections in the drop-down menus. This strange behavior confuses shoppers. Many of them might wonder if the feature is working without visual confirmation.
Tip 3: Display a “my garage” section

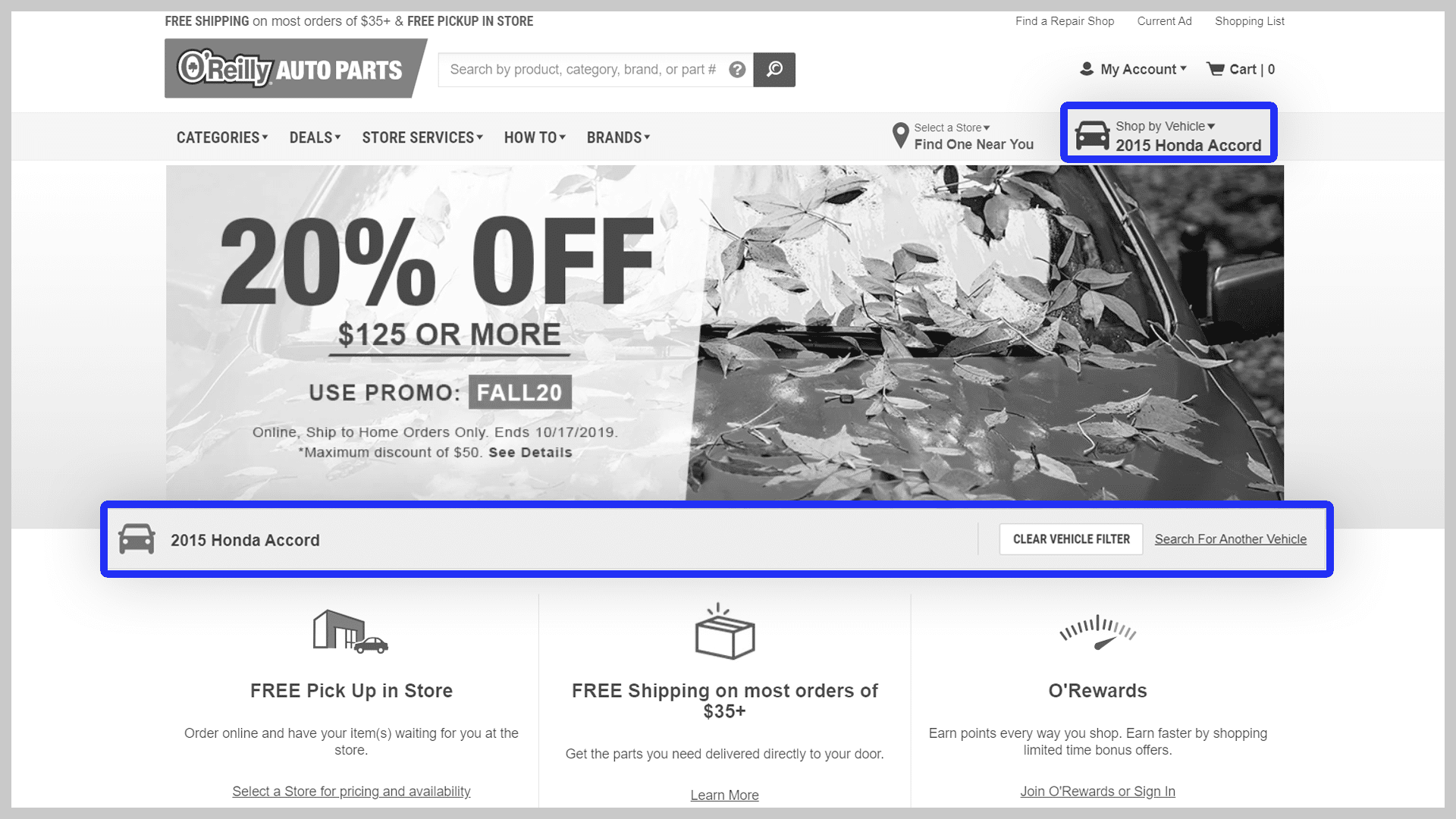
Many major auto parts and accessory retailers are adding a persistent “my garage” section in the header.
A “my garage” or “my vehicles” section is a helpful to shoppers in a number of ways. For one, it assures them that you know which vehicles they own and are shopping for. It can also encourage account creation which will help with the checkout process, marketing, and much more.
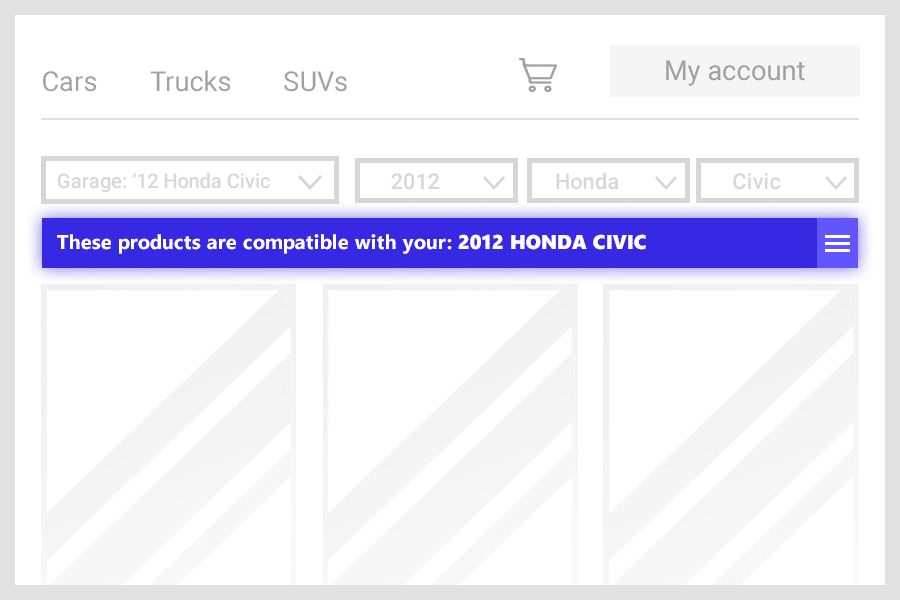
Tip 4: Add an indicator of vehicle compatibility

A UI element similar to the example in the image above will assure users that the part or parts they’re viewing are compatible with their vehicle.
Place this on:
- Results pages
- Category pages
- Product pages




