The beginning of the integration process is always the most challenging part of any new project. Getting past the unknowns is the scary part. Hopefully, this article will put you at ease with the NetSuite – Searchspring integration. Searchspring provides some really handy guides that pull together the essential data that they need. Check out this product feed guide to help with the initial steps you need to take inside of NetSuite. This article will translate that guide into NetSuite terms for you.
It can be challenging pulling data feeds together, but trust me…Searchspring is worth it and totally changes the user experience for your customers.
Step 1: Decide on the data you want
The first task is to decide which product details you want to be included for search. Luckily, you can add more without too much difficulty if you decide to later on in the integration. Of course, everyone likes having it all defined sooner rather than later.
Here are the main things you will need that are required:
- Unique ID
- SKU
- Name
- Product URL (Needs some NetSuite magic to create)
- Price
- Thumbnail Image URL (Needs some NetSuite magic to create)
There are a few pieces of data that Searchspring suggests you will also probably want to include:
- Category Assignments similar to a breadcrumb
- Searchable Fields
- Price Rules
- Inventory Levels
- Date Created
- Badges
- Product Rating (You can even get Yotpo rating here)
- Total Sold
- Exclude Rules
- Additional Thumbnails
- Variant Swatches
My suggestion for the non-required data is to at least pull in these things:
- Commerce Category
- Breadcrumb Path
- Badges (Things like Best Sellers or New Arrivals)
Step 2: NetSuite Saved Search
Pull together the product feed using a Saved Search in NetSuite. If you haven’t built any saved searches before, then take a look at this Free NetSuite Beginner Course that shows you how. Or, you can skip this step and contact Anchor Group NetSuite Consultants for a quick turnaround of this feed (under 3 days).
The goal of the saved search is to export a CSV file for Searchspring to use during their implementation.
A lot of the required fields are native fields in NetSuite that are easily accessible. You should be able to easily capture the Unique ID, SKU, Name, and Price without too much difficulty. The Product URL and Thumbnail Image URL can be a little tricky but I’ll try to guide you through it.
To get the Product URL, you will need to use a formula(text) option in the saved search which allows you to use some logic for the output.
This is what that result in the saved search might have in the formula column:
CONCAT(‘https://www.anchorgroup.tech/’,{urlcomponent})
The output would look like this…
https://www.anchorgroup.tech/product-page-url
Lastly, the most challenging part of the required fields to capture in a saved search in NetSuite is probably the Thumbnail URL. This may require some basic scripting abilities to pull the information together. But you could also use a formula(text) option too. I ended up using a script because it was the easiest way for me to grab the CSV output in a hyperlink.
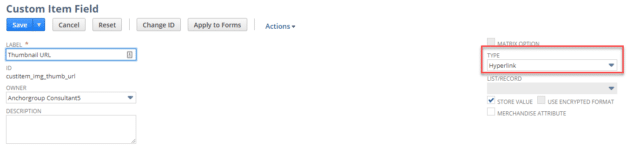
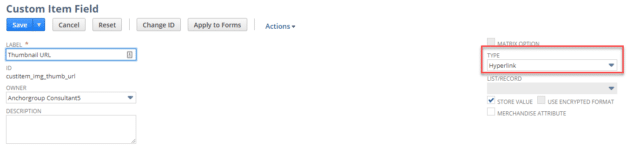
First, I created a new item field with the type set to ‘Hyperlink’.

Then I wrote a small script that populated that field for every item in the system (in my case it was over 8,000).
This is the logic of the script:
- Find the first associated image
- Grab the name which is a relative URL image like this: /product-image-thumbnail.jpg
- Find where your image is located in the file cabinet. In my case, they are located in Web Hosting Files > Live Hosting Files > Item Images. NetSuite just takes the /item-images part though so that’s the part you need
- Then concatenate all this information together to get you an output like this: https://anchorgroup.tech/item-images/associate-image-url
Once I had this image URL in a field on the item record, I had all the information I needed to complete the required fields Searchspring needs to get their team moving. Since this field is now on the item record, you just need to pull it into the saved search.
Step 3: Pull the pieces together
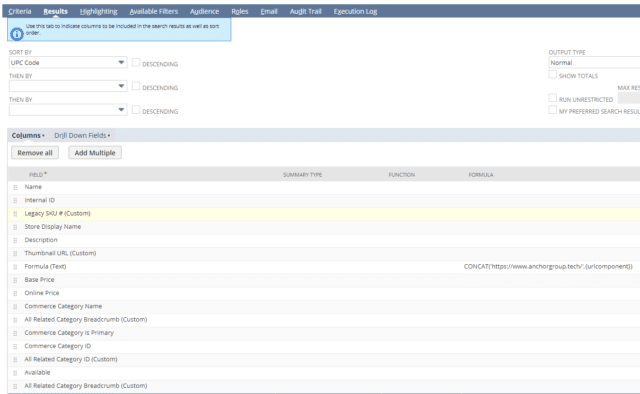
To get to this point may have been challenging, but you are near the finish line. Now you need to get your saved search working. Here are the criteria and results that I ended up using:

You’ll notice that I decided that it was only necessary to pull the products that actually appear on the webstore. That is why I wanted this criteria for the item search.

Since I wanted a few extra things to display, you can see that there are more results than simply the required fields. I decided that it would be best to add the breadcrumb category information to help make the search more powerful.




